0












Escovas de mistura e camadas no Photoshop
quinta-feira, janeiro 27, 2011 | Author: #Design | Seguindo a nossa série de tutoriais, Overton Josh, um designer gráfico de Bristol no Reino Unido vai nos mostrar como criar um projeto realmente fresco misturando técnicas simples de camadas com pincéis personalizados usando o Photoshop.Passo 1
Para começar, abra um novo documento no Photoshop com as dimensões de 3508x4961 pixels e uma resolução de 300 pixels por polegada. Então crie uma sobreposição de gradiente para o fundo com a cor # 778989 e # cbcfce e, em seguida o ângulo do gradiente de -61 graus.

Passo 2
Em seguida, usando as escovas de costume, você pode baixá-los aqui, com a cor # 010207 (que é apenas fora preto) e definição do fluxo e da opacidade um pouco para baixo você pode começar a construir algo semelhante à imagem abaixo.

Etapa 3
Com os pincéis personalizados tenta usar essas configurações na barra de ferramentas escovas com pincéis diferentes e em tamanhos diferentes para ajudar a criar um efeito aleatório para que o seu pincel não se parece com um único golpe. Também porque o pincel é a menor vazão e opacidade, se você passar um pouco novamente com um clique de novo ele vai ficar mais escura para que você possa criar um efeito parecido com o meu.

Etapa 4
Agora ocultar essa camada e crie uma nova camada. Em seguida, use alguns dos pontos escovas e colocá-los para onde você quiser. Em seguida apagá-los com uma grande borracha semelhante à escova que você usou na última etapa, certificando-se a opacidade e fluxo são cerca de 50%, assim você pode apagá-los suavemente ao longo do tempo para pegar o resultado como na imagem.

Etapa 5
Com cerca de 3 camadas diferentes para diferentes pincéis, construir a sua base de aparência semelhante a esta. Novamente experiência com os pincéis diferentes fornecido e alterar as configurações no painel de pincel como mostrado em uma etapa anterior e não se esqueça de apagar mais algumas peças e em torno das bordas para facilitar as coisas.

Passo 6
Não desanime se você acha que isso parece estranho, como as camadas separadas pode fazer, como você pode ver nesta imagem com apenas uma camada de mostrar. No entanto, todos combinados criam um efeito agradável, com muitos olhares diferentes.

Passo 7
Para as linhas eu criei uma camada abaixo de todas as camadas anteriores, exceto a camada de fundo gradiente e usou a ferramenta caneta para criar uma linha de cada vez, seguindo estes passos:
1: Selecione "Pen Tool", em seguida, certifique-se de "Caminhos"
é selecionado na parte superior (é um dos botões abaixo de" Editar "e" Imagem ", basta passar o mouse por cima até que ele diz" Caminhos "e selecione aquele ).
2: Em sua nova camada desenhe uma linha do canto superior esquerdo para o canto inferior direito, acrescentando uma curva, em seguida, selecione "Caminhos" , que é um guia ao lado de seu painel de camadas. Em seguida, certifique-se de uma rodada dura gumes pincel de base é selecionado como 15px de tamanho. Agora clique direito o caminho no "Caminhos" ponto com a ferramenta pincel selecionada e clique em "Stroke Path", depois marque a caixa" Estimular a pressão "e clique em"OK" e você deve começar a linha desejada.
3: Agora, com suas camadas que mostram (mas ainda só trabalhar na camada de linhas), você pode começar a preencher as lacunas com as linhas como você por favor, e às vezes usam " Estimular a pressão"e às vezes não. Lembre-se também usar cores diferentes para suas linhas.

Passo 8
Até agora sua imagem deve estar procurando semelhante ao abaixo. Podemos agora acrescentar o rosto para a imagem.

Passo 9
Este é o antes e depois de um tiro de como o cara deve olhar. Eu simplesmente achei um rosto em imagens do Google procurando por "cara de modelo". Este é fornecido no arquivo PSD que pode ser baixado também.
Tudo que eu fiz aqui foi cortada em todo o rosto com o "Magnetic Lasso Tool" e "Saturação" e ajuste o "Curvas"para que você possa ver um pouco de contraste real nas sombras no rosto.

Etapa 10
Agora vamos colocar o rosto sobre a área desejada (eu girei o rosto ligeiramente) e com várias novas camadas sobre nós construímos ao longo de seu rosto utilizando as mesmas técnicas para as escovas de mais cedo tentando combinar as cores para as sombras em torno de sua cara. O "Ink Dropper" essa ferramenta pode ajudar a escolher as cores de seu rosto.

Etapa 11
Quase pronto agora. Basta adicionar algumas pinceladas de seu olho em uma nova camada na cor vermelha e configurá-lo para "Multiply" nas propriedades da camada. Quando feliz com isso duplicar a camada e defina que se multiplicar para escurecer o efeito.

Conclusão

0
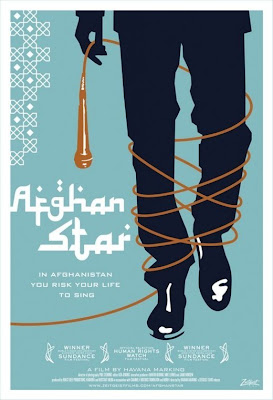
De cartazes vetor para os retro-inspirado - todos estes foram desenhados por artistas criativos que partilham os seus trabalhos artísticos inspiradores com o mundo inteiro. Aqui está um resumo de apenas alguns dos tantos projetos cartaz realmente criativo e artístico.Vamos começar a criatividade!

Criativo e artístico - Cartazes
segunda-feira, janeiro 24, 2011 | Author: #Design |Para a maioria dos designers, que podem ser difíceis de encontrar inspiração, fazendo bastante as mesmas tarefas diárias dentro de projetos em andamento. Indo para um passeio para apanhar ar fresco, lendo um livro interessante ou simplesmente ir ao cinema às vezes pode ser útil. Acredite ou não, mesmo que cartaz do filme pode lhe dar o pontapé de inspiração - para não mencionar o próprio filme.
De cartazes vetor para os retro-inspirado - todos estes foram desenhados por artistas criativos que partilham os seus trabalhos artísticos inspiradores com o mundo inteiro. Aqui está um resumo de apenas alguns dos tantos projetos cartaz realmente criativo e artístico.Vamos começar a criatividade!
Posters

Minimalista Posters
Assinar:
Postagens (Atom)